Este tutorial ensinará a colocar uma Imagem Destacada em posts e/ou páginas do WordPress 2.9 ou posterior.
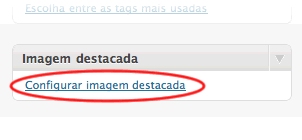
1. Na edição do Post/Página desejado, localize na lateral direita o painel de opções Imagem Destacada e clique no link: Configurar imagem destacada

1.1. Caso não encontre este painel será necessário acrescentar uma linha de código no arquivo functions.php do seu tema. Existem três opções de configuração das Imagens Destacadas – nos posts, nas páginas ou em ambos – escolha uma delas de acordo com sua necessidade:
// A. somente nos posts
add_theme_support('post-thumbnails', array('post'));
// B. somente nas páginas
add_theme_support('post-thumbnails', array('page'));
// C. em ambosadd_theme_support(‘post-thumbnails’ );
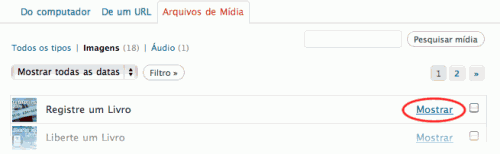
2. Escolha a imagem desejada a partir da Biblioteca de Mídia, Galeria do Post/Págins ou enviando uma nova imagem do seu Computador. Clique no link Mostrar para ver os detalhes da Imagem escolhida:
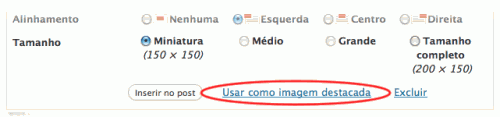
 3. Na parte inferior dos detalhes da imagem, clique no link Usar como imagem destacada:
3. Na parte inferior dos detalhes da imagem, clique no link Usar como imagem destacada:
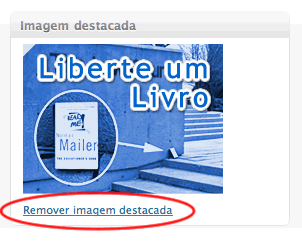
 4. Feche esta janela e inclusão de imagens. Repare que a imagem escolhida agora aparece no painel lateral Imagem Destacada.
4. Feche esta janela e inclusão de imagens. Repare que a imagem escolhida agora aparece no painel lateral Imagem Destacada.

Para remover a imagem destacada, basta clicar no link abaixo da imagem atual: Remover imagem destacada.
Caso queira colocar outra, basta voltar ao passo 1.
Nota: Não é necessário salvar/atualizar o Post para ver o resultado, o processo é feito de forma independente.
5. Se quiser usar a imagem em um lugar específico do seu Tema, escolha o arquivo onde irá usar sua imagem destacada e coloque o seguinte código:
<?phpif ( has_post_thumbnail() ) {
// mostra a imagem destacada
the_post_thumbnail();
} else {
// mostra outra coisa (imagem, texto, etc.)
}
?>
Para informações adicionais e opções avançadas visite:
Tutorial em Inglês: Mark on WordPress (thanks for the valuable information)
WordPress Codex: the_post_thumbnail()
[…] precisam ter uma “imagem destacada” associada a eles. Para isso, basta seguir as instruções desse post (não se preocupem com os códigos que esse link apresenta, eles já estão feitos). Essas imagens […]
[…] isso, basta seguir as instruções desse post (não se preocupem com os códigos que esse link apresenta, eles já estão feitos). Essas imagens […]
Amigo poderia me ajudar nesta tarefa? não estou conseguindo fazer certo para a imagem aparecer… me ajude! agradeço!
Olá,
Talvez seu tema não esteja preparado para usar a imagem destacada.
Preciso que me envies os arquivos do Tema para avaliar. Me escreva uma mensagem pela pagina de Contatos e conversaremos melhor.
Att.
Djio
Como faço para que eu ative os thumbnails mas eles só apareçam no meu blog na versão para smartphones? Pois quando eu ativo, tudo fica bacana nos smartphones mas aparece uma imagem pequena (Thumbnail) do lado da imagem preincipal no meu blog versão web!
Por favor me ajude
Olá Gilbert,
Te escrevi um email para saber mais detalhes do efeito desejado no smartphone.
Se precisar, pode usar o formulário de contato no site para perguntas mais específicas.
[ ]s
Djio
Olá! Estou precisando de ajuda sobre este tópico também. Sou iniciante em wp e tive que mudar o servidor do site da minha empresa. O antigo web-master só me passou um xml falando q era esse o backup do site…complicado. Mas enfim, estou tendo que reconfigurar tudo no site e, confesso, estou apanhando. O primeiro problema é com relação às imagens destacadas. Meu tema dá suporte (twenty eleven – como o teu), tenho mais de 150 imagens lá, incluidas nos posts desse jeito que tu explicou, mas elas não aparecem na pagina principal. Quando abro o post completo, a imagem… Leia mais »
Olá Djio. Por gentileza, vc poderia me orientar de como posso resolver um probleminha com thumbnail no WP? Se eu publico um post e a imagem que eu inserir não estiver vinculada ao próprio post, o sistema não coloca thumbnail. Ou seja, deve-se inserir uma imagem vinculada àquele post para que apareça o thumbnail na home e no índice dos posts. Pode me dar uma ajuda? Grato
Perfeito. Funcionou direitinho. Obrigado.
SHOW! Valeu obrigado pela dica
Cara, este post salvou meu dia euheueh
muito obrigado cara! e parabens pelo trabalho!
obrigadaaaaaaaaaaaaa!!!!
Olá, no meu funcionou, mas a imagem fica na página e o texto fica abaixo da imagem. Como faço para o texto ficar ao lado da imagem?
Olá Sheila, para mudar a aparência é melhor configurar via CSS.
Olá, primeiramente parabéns pelo post, ficou muito bem explicado! Eu tenho um blog Word Press e um site pessoal em PHP. Gostaria de listar as imagens de Destaque de cada um dos posts no meu site, junto com uma breve descrição do post. A boa notícia é que já consigo conectar o meu site com o Banco de Dados do Word Press e exibir as informações do post, como o título e a tal da “breve descrição”, porém estou travando uma batalha com o Word Press para resgatar também as imagens de Destaque, visto que o Banco de Dados parece… Leia mais »
Olá Gabriel, agradeço seu comentário. O que você quer fazer é possível sim. As Imagens de destaque ficam armazenadas no banco. O jeito mais fácil de obter a imagem é usar a função get_the_post_thumbnail(), mas talvez seja preciso usar a função wp_get_attachment_image_src() se quiseres dados mais específicos como a URL, largura ou altura da imagem.
Vlw me foi muito útil Obrigado
[…] o Facebook, e pode garantir que seu post aparecerá com o destaque desejado. Experimente usar imagens destacadas de pelo menos 640×360 px e veja como a foto se destaca muito mais na hora de […]